
Pure CSS TETRIS Animation
Erstellt: vor 7 Monaten
Bearbeitet: vor 6 Monaten
Kategorie: Projekte
Author: Tobias Schottstädt

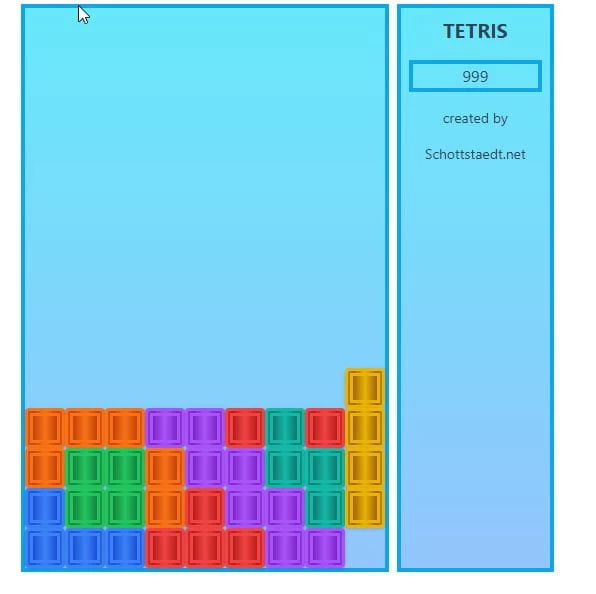
Eine kleine Spielerei von mir mit dieser CodePen-Demonstration zeige ich wie man mit einer reinen CSS-Animation das Spiel Tetris imitieren kann. Es verwendet moderne CSS-Techniken wie Flexbox und CSS-Animationen, um die Dynamik von fallenden Tetris-Blöcken nachzubilden.
Technologien
- HTML: Grundlegende Strukturierung des Projekts.
- CSS: Für die Gestaltung und Animation der Tetris-Blöcke.
Erste Schritte und Verwendung
Du kannst das Projekt direkt auf CodePen anschauen und bearbeiten. Es ist eine großartige Ressource, um zu lernen, wie man komplexe Animationen mit reinem CSS erstellt.
Weitere Informationen
Für detailliertere Informationen und um das Beispiel direkt zu erleben, besuche den CodePen.

Author
Hey 👋 mein Name ist Tobias Schottstädt,
ich bin ein HTML
Spezialist aus Kassel
und kann dich möglicherweise in deinem Projekt unterstützen. Schau dir einfach mal Über an oder schreib mir direkt unter
Kontakt->Kontaktformular
Mein Hauptaugenmerk liegt dabei auf der Anwendungsentwicklung, diese realisiere ich hauptsächlich mit den Programmiersprachen PHP und Javascript. Genutzt werden dafür die Frameworks Laravel und Vue.JS bzw. Livewire.